ブログを始めたばかりの初心者にとって、どのWordPressテーマを使うかは悩みどころですよね。
今回はこちらのサイトに適用している、SEOやアクセスUPに有用なSTINGERというテーマを紹介します。
STINGERにもいくつかの種類があるのですが、無料で利用可能なSTINGER PLUS2をインストールして、初期設定するところまでやってみましょう。
・STINGER PLUS2のインストール
・STINGER PLUS2の初期カスタマイズ(こちらのサイトのテイストになります)
目次
STINGER PLUS2のインストール
テーマファイルのダウンロード
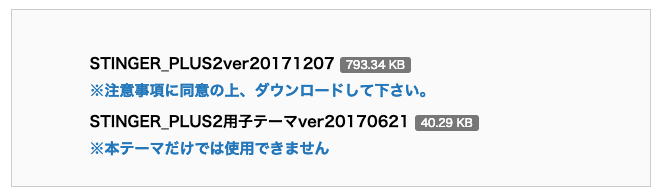
STINGERの公式サイトからダウンロードページに移動して、テーマファイルをダウンロードします。

上画像のように2つのリンクがありますが、両方ともダウンロードしてください。
WordPressへインストール
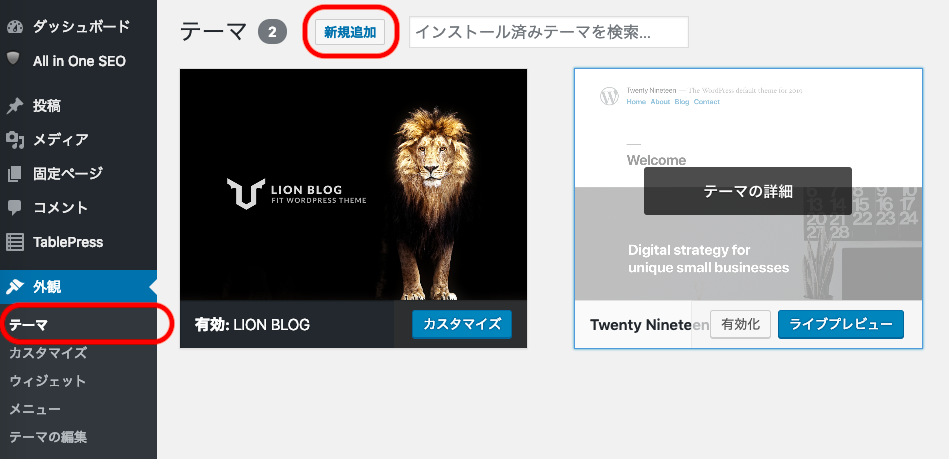
WordPressの管理ページで、左メニューの「外観>テーマ」に移動します。
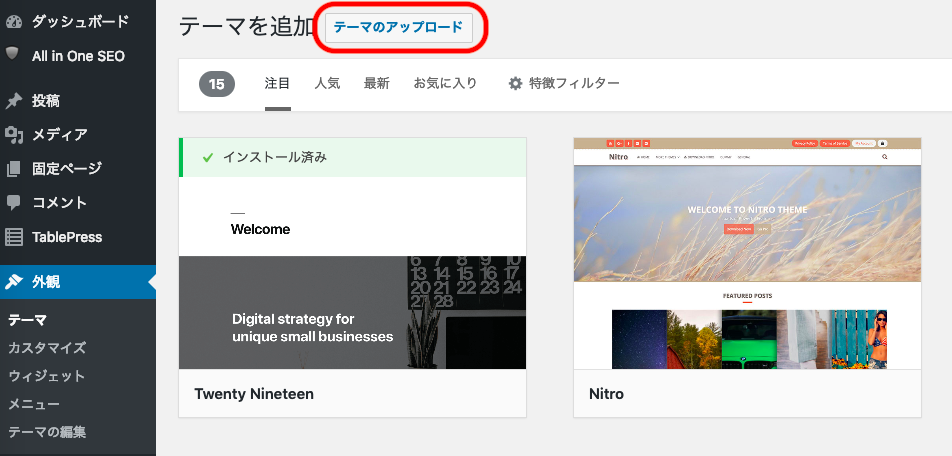
現在インストール済みのテーマが表示されていますので、上部の「新規追加」をクリックします。

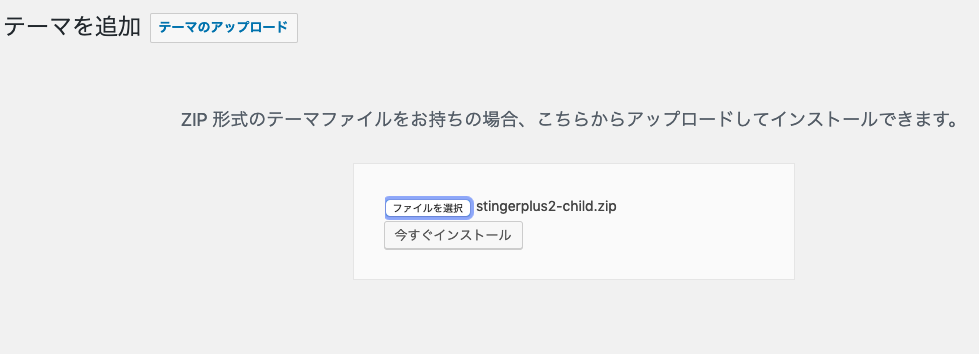
テーマの追加ページで「テーマのアップロード」をクリックします。

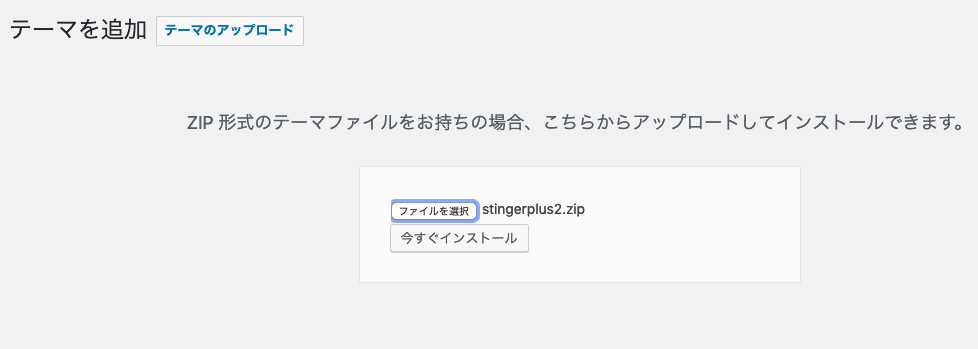
「ファイルを選択」から、先ほどダウンロードしたファイルのうち「-child」がない方のファイルを選択して、「今すぐインストール」をクリックします。

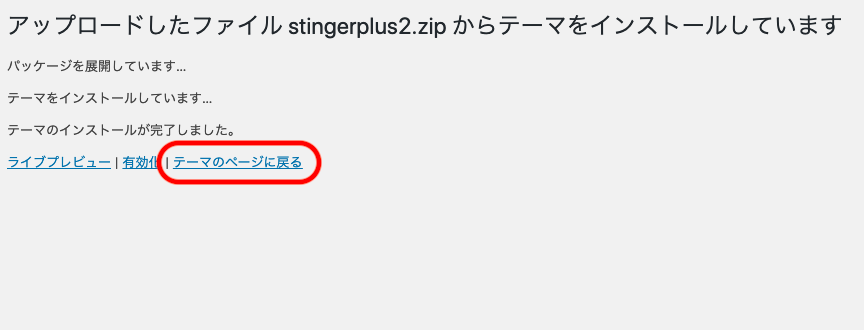
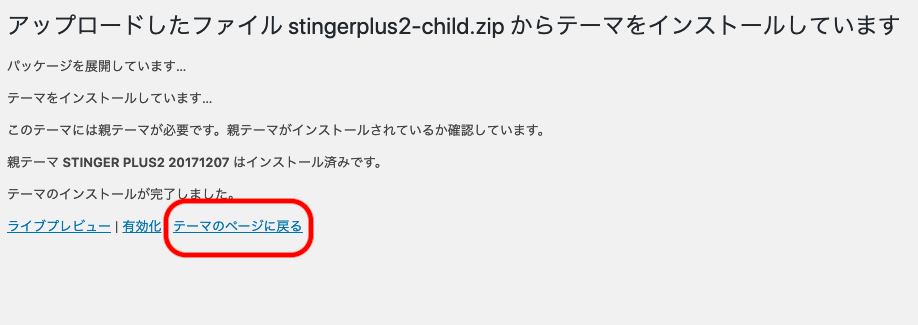
インストールが完了した旨のメッセージが表示されたら、「テーマのページに戻る」をクリックします。

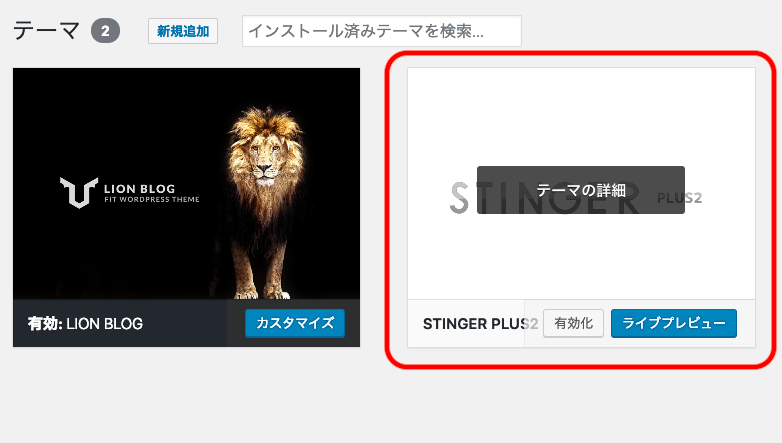
STINGER PLUS2が追加されているのが確認できます。
つづけて先ほどの手順と同様に、「新規追加」から「テーマのアップロード」に進みます。

「ファイルを選択」から、今度は「-child」がある方のファイルを選択して、「今すぐインストール」をクリックします。

インストールが完了した旨のメッセージが表示されたら、「テーマのページに戻る」をクリックします。

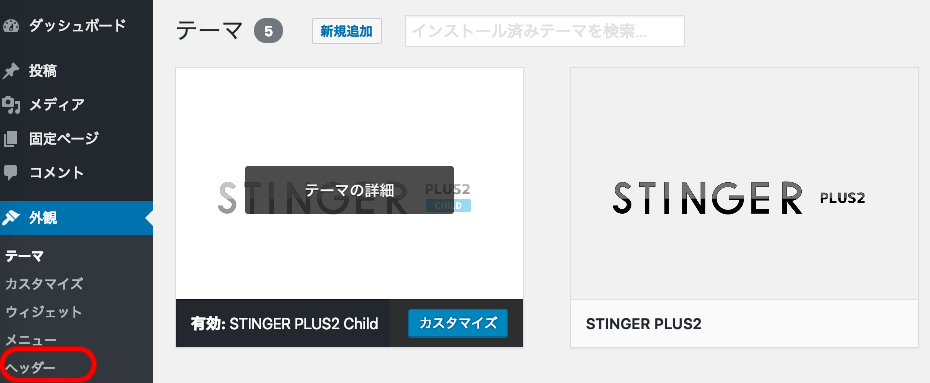
STINGER PLUS2 childが追加されているのが確認できます。
「child」がある方のテーマにカーソルを合わせて、「有効化」をクリックします。

以上でインストールは完了しました。
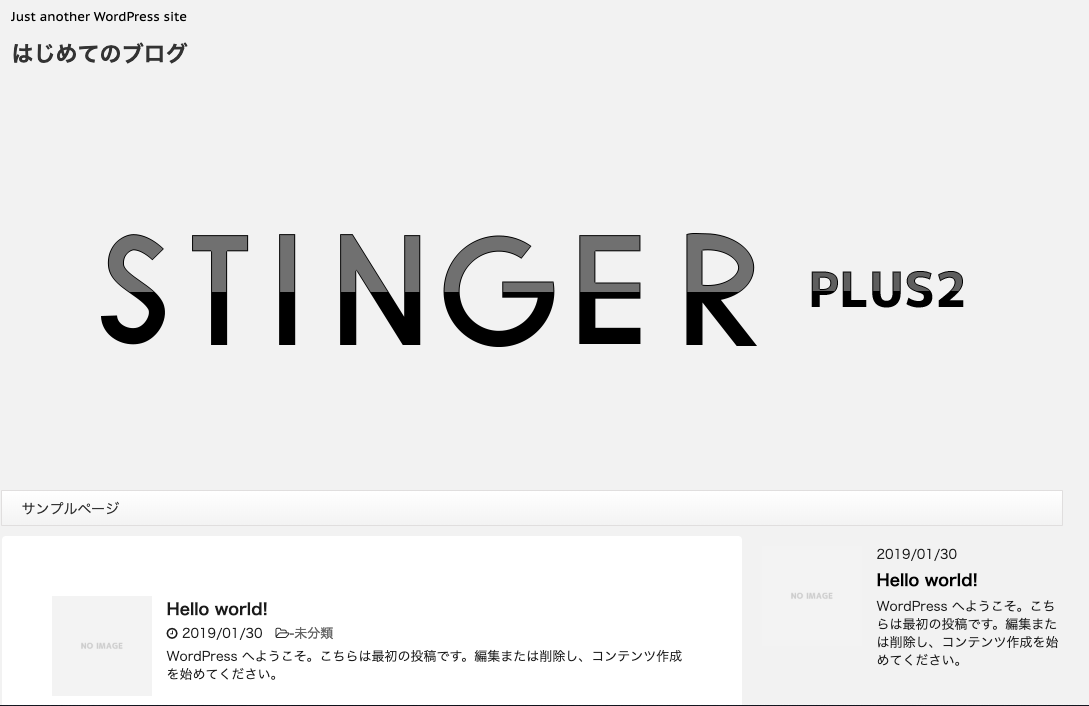
この時点でブログのトップページを見ると、STINGER PLUS2の大きなヘッダー画像が出たテーマに変わっているはずです。
STINGER PLUS2の初期カスタマイズ
ヘッダーのカスタマイズ
まずはヘッダーをカスタマイズしてみましょう。
STINGER PLUS2をインストールすると下画像のイメージになりますが、画像を非表示にしてタイトルの位置を変更します。

WordPressの管理ページで、左メニューの「外観>ヘッダー」に移動します。

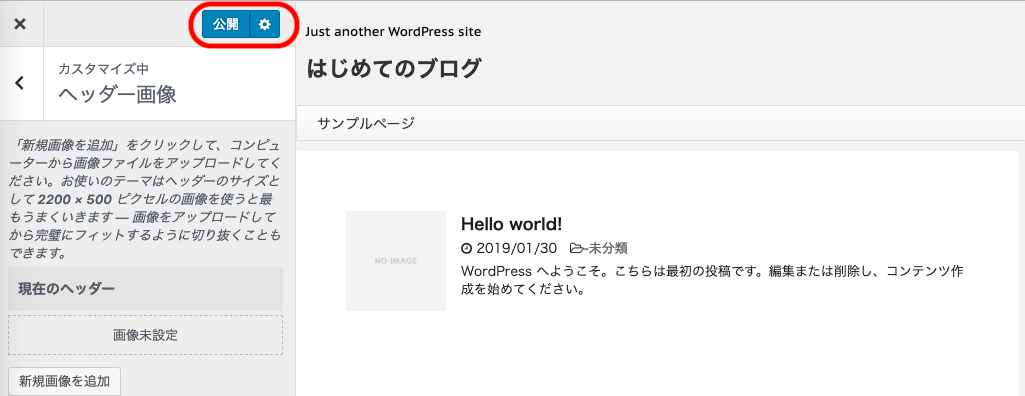
ヘッダー画像のカスタマイズページに移動したら、「画像を非表示」をクリックします。

右に表示されているプレビューにおいて、ヘッダー画像が非表示になります。
「公開」をクリックして変更を確定したら、「×」で前ページに戻ります。

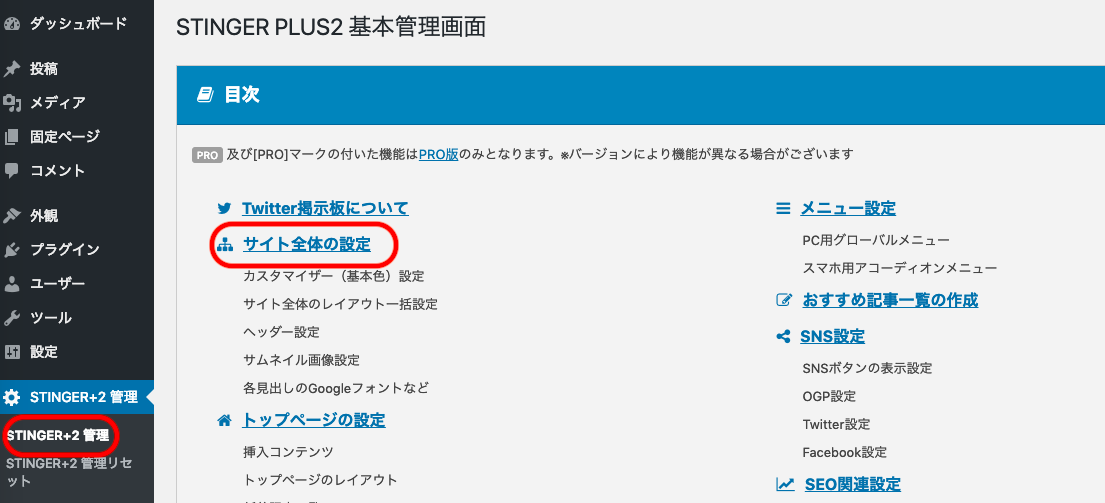
つづいて左メニューの「STINGER+2管理」に移動します。
目次が表示されますので「サイト全体の設定」をクリックします。

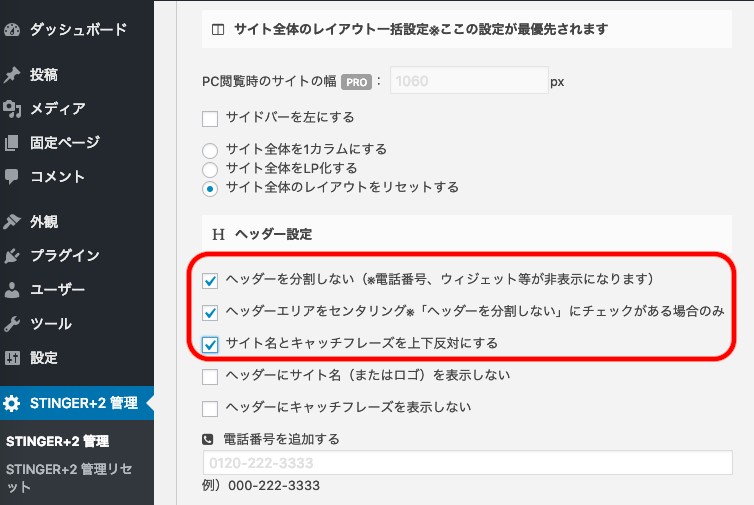
ヘッダー設定にて下画像の各チェックをONにしたら、下部の「save」をクリックします。
[su_note]各セクションごとにsaveボタンが配置されているように見えますが、どのボタンを押しても全ての設定が保存されるようです。[/su_note]

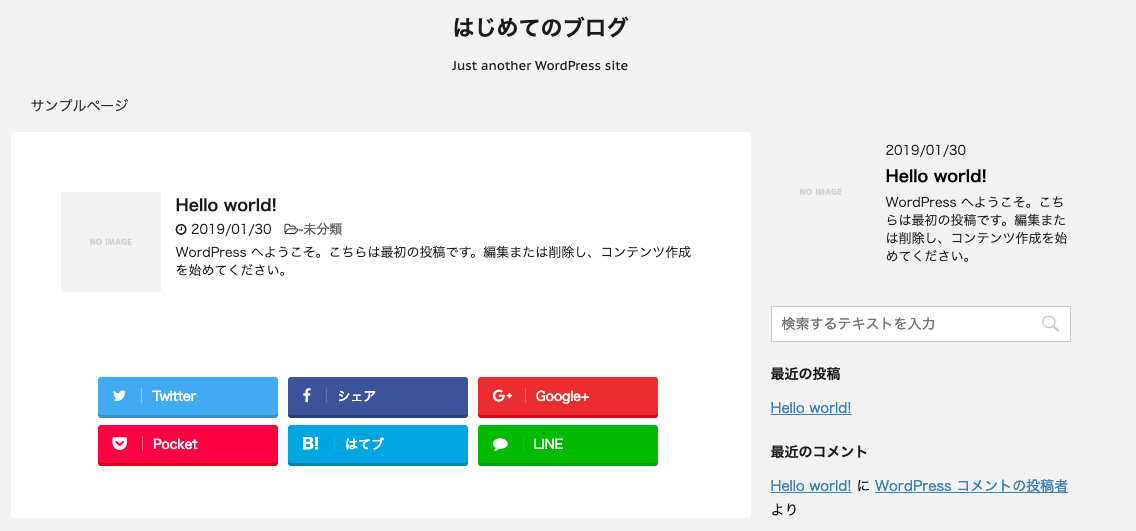
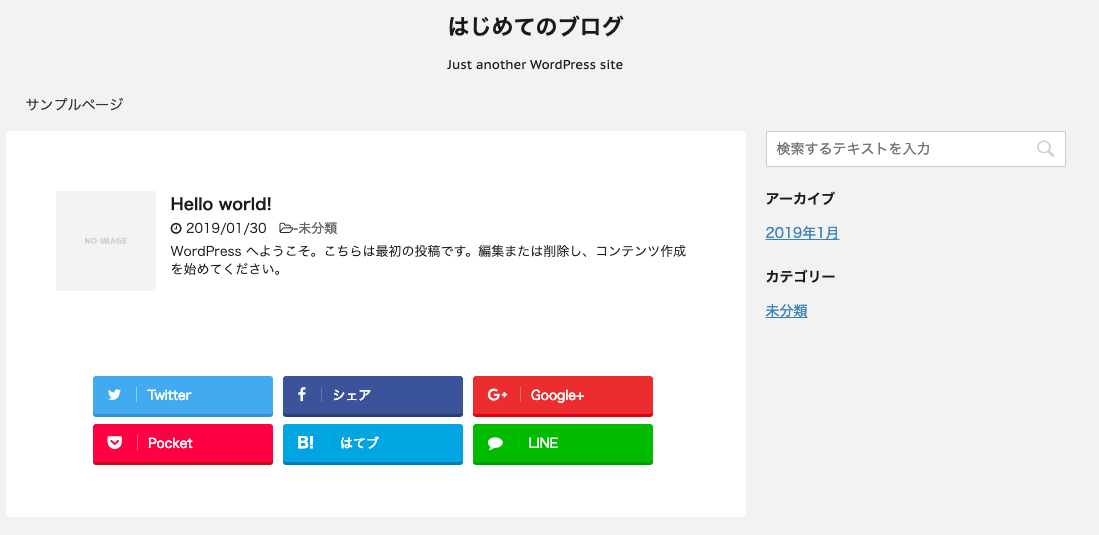
それではヘッダーが変わったか、実際にサイトを表示してみましょう。

ちゃんとヘッダー画像が非表示になって、タイトルがセンタリング&キャッチフレーズが下に変わっていますね!
このように設定によってブログの外観をカスタマイズできるのが、初心者には嬉しいポイントです。
Google Analytics設定
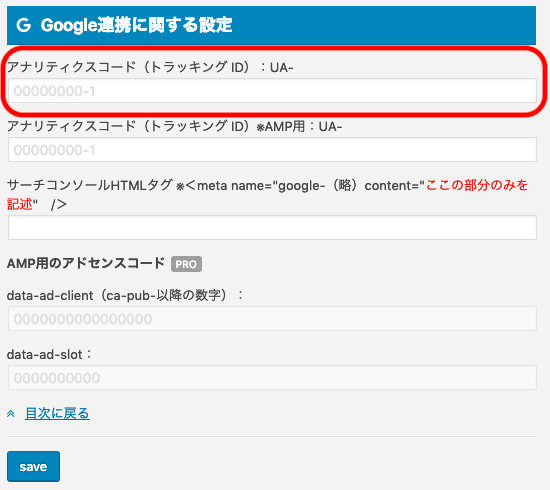
つづいて「STINGER+2管理」の「Google連携に関する設定」で、GoogleAnalyticsを設定します。
「アナリティクスコード(トラッキングID)」にGoogle Analyticsから発行されたトラッキングIDを入力して、「save」をクリックします。
入力例にあるとおり、「UA-」は除いた数字部分のみを入力します。

サイドバーのカスタマイズ
最後にサイドバーを整理してみましょう。
まず個人的に新着記事はいらないので非表示にします。

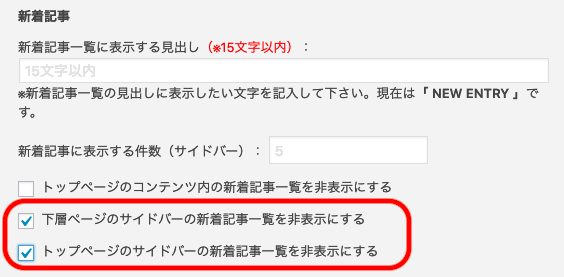
引き続き「STINGER+2管理」の「トップページの設定」の「新着記事」にて下画像の各チェックをONにしたら、下部の「save」をクリックします。

次に「最近の投稿」や「最近のコメント」など不要なパーツ(ウィジェットと呼ばれています)を非表示にします。
左メニューの「外観>ウィジェット」に移動します。

「サイドバーウィジェット」を展開します。
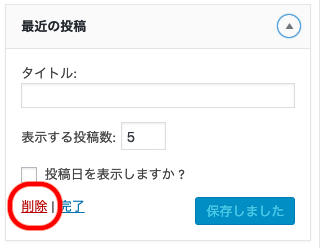
「検索」「最近の投稿」などのウィジェットが表示されていますので、非表示にしたいウィジェットを展開して「削除」をクリくします。

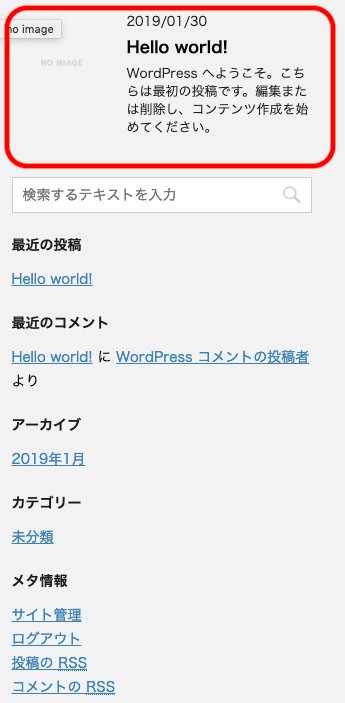
ここでは「最近の投稿」「最近のコメント」「メタ情報」を非表示にして、実際にサイトを表示してみましょう。

シンプルで見やすくなったと思います。
基本カラーの変更
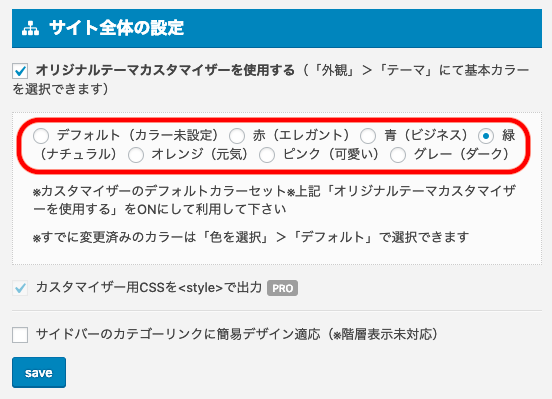
最後に基本カラーを変更しておきましょう。
「STINGER+2管理」の「サイト全体の設定」の「オリジナルテーマカスタマイザーを使用する」にチェックして好きなカラーを選んだら、下部の「save」をクリックします。

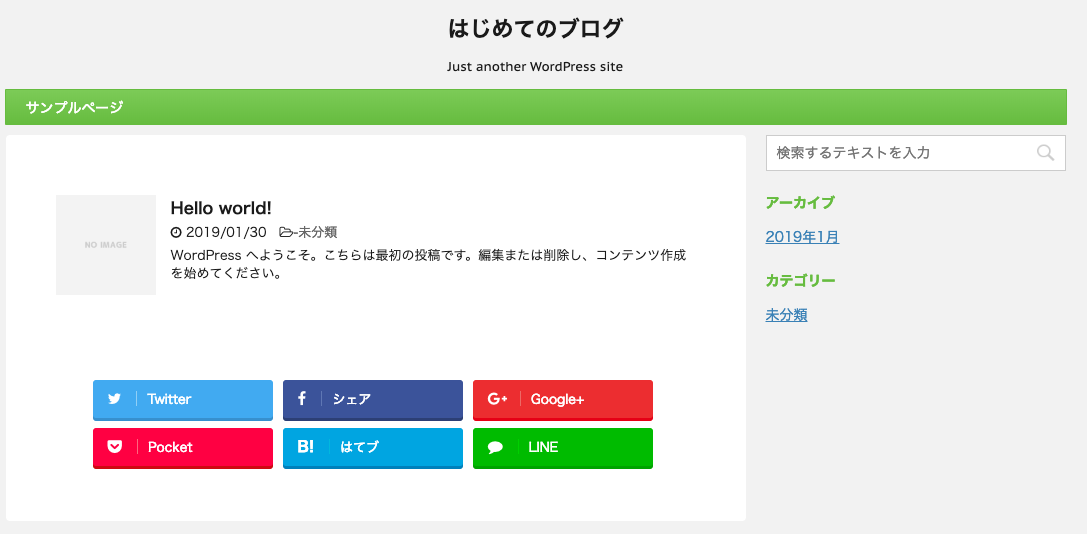
先ほどとは、またちょっと違ったテイストになりますね。

以上で初期カスタマイズは完了です。
ここで紹介した項目はほんの一部で、かつどう設定したら良いかの正解はありません。
いろいろカスタマイズを試して、Google Analyticsなどのツールを使ってアクセス数など読者の反応を分析しながら、自分だけのブログを作っていきましょう!