記事の内容が盛りだくさんになってくると、求めている情報にスムーズにたどりつくために目次があると便利です。
また、目次から記事の内容がだいたい想像つくので、自分が見たい記事かどうかの判断がしやすくもなります。
今回はこのサイトでも利用させてもらっている、目次を自動作成するTOC+(Table of Contents Plus)というプラグインを紹介します。
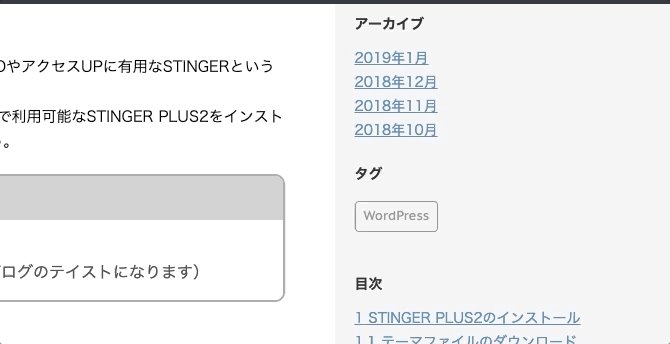
記事の上部に目次を表示するとともに、下画像のようにサイドバーでスクロール時についてくるタイプも設定してみます。

・TOC+のインストール
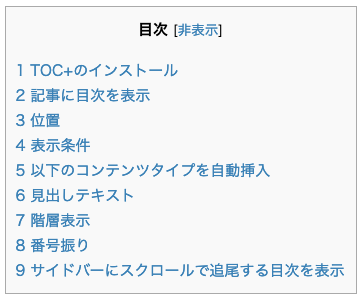
・記事の上部に目次を表示
・サイドバーにスクロール時もついてくる目次を表示
目次
TOC+のインストール
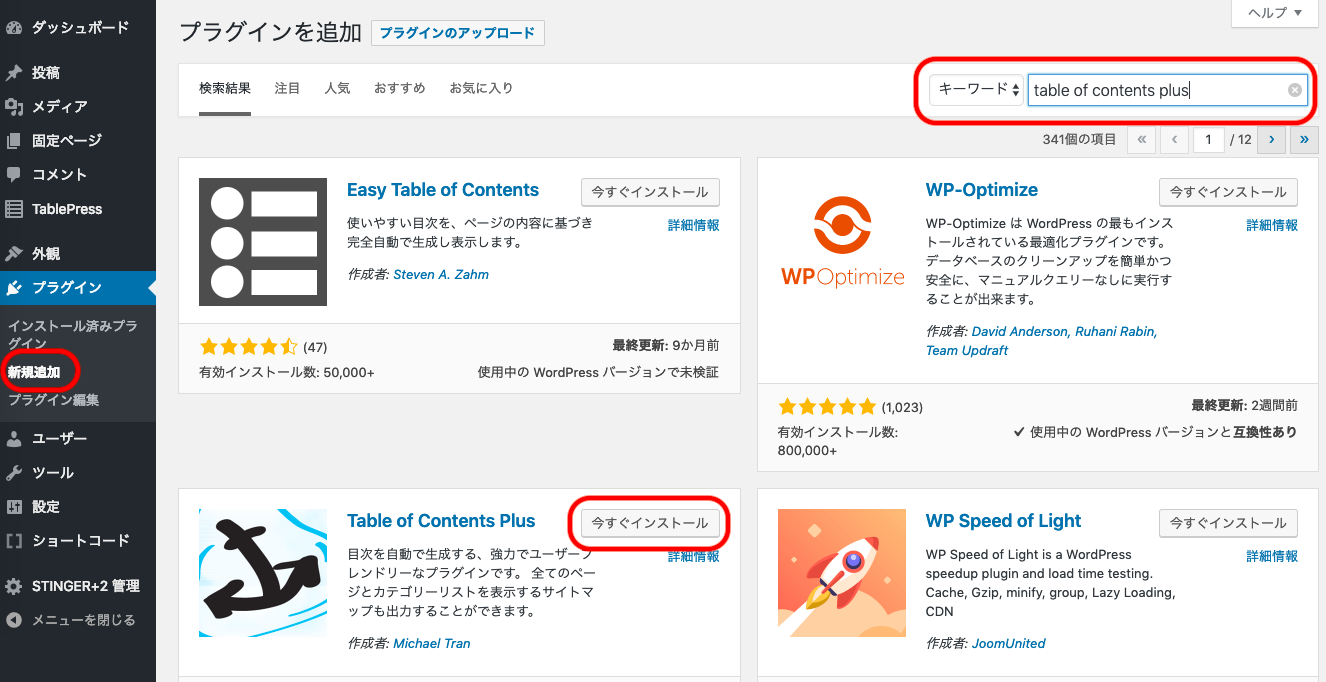
WordPressの管理ページで、左メニューの「プラグイン>新規追加」に移動します。
右上のキーワードで「Table of Contents Plus」を検索したら、「今すぐインストール」をクリックします。

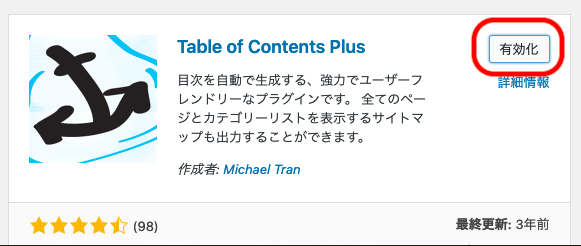
インストールが終わるとボタンが「有効化」に変わります。
「有効化」をクリックして、インストールは完了です。

記事に目次を表示
管理ページで、左メニューの「設定>TOC+」に移動します。

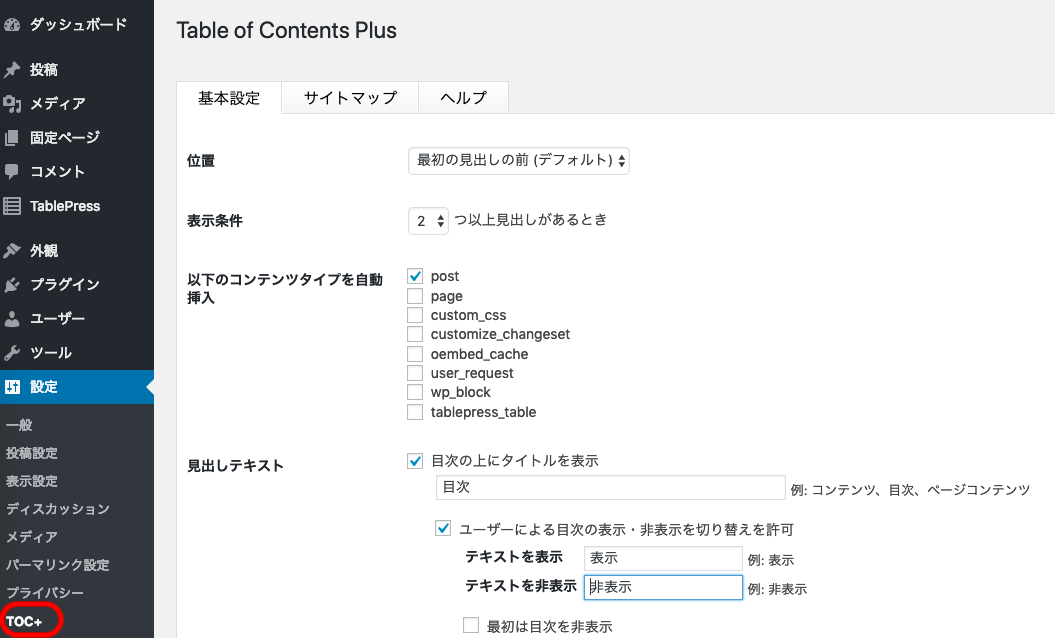
「基本設定」タブで、以下を参考に設定します。
位置
目次を表示する位置です。
特に理由がなければ、デフォルトの「最初の見出しの前」で良いでしょう。
表示条件
記事にある見出しの数が、設定した数以上の場合のみ、目次を表示します。
例えば「4つ以上」に設定すると、記事内に見出しが3つ以下だと目次が表示されません。
以下のコンテンツタイプを自動挿入
目次を表示したいコンテンツを、必要に応じて設定します。
「post(記事)」「page(固定ページ)」あたりで良いでしょう。
見出しテキスト
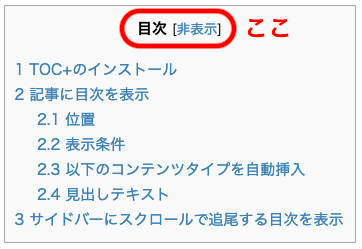
目次上部の表示テキストを設定します。

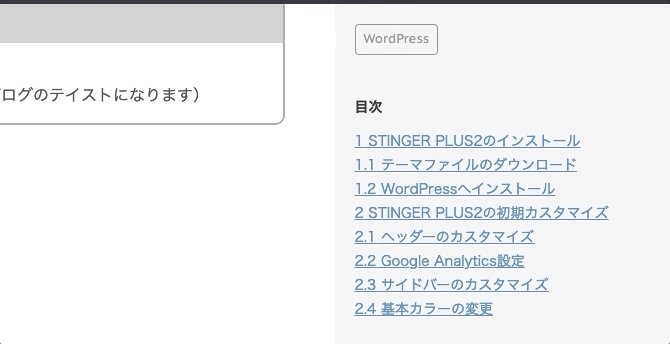
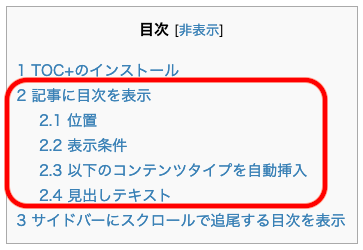
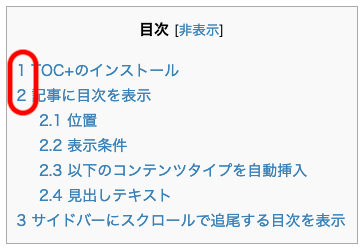
階層表示
見出しの階層(見出し2、見出し3、見出し4・・・)によって、目次をインデントします。

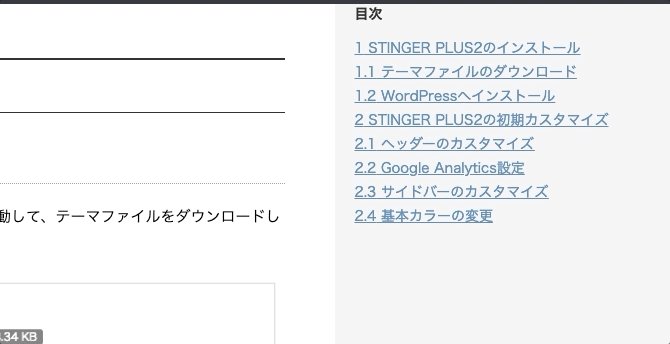
チェックしないと、こんな感じになります。

番号振り
目次の横に番号を振ります。

以上で設定が完了です。
これ以外の外観の設定などは、好みで変更してください。
また、「上級者向け」の設定は最初は特に変更しなくても大丈夫です。
サイドバーにスクロールで追尾する目次を表示
最後に、冒頭で紹介したサイドバーの目次を設定します。
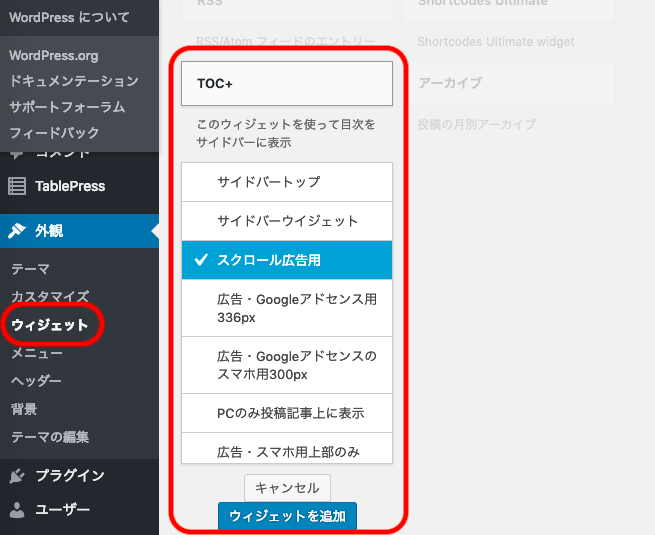
管理ページで、左メニューの「外観>ウィジェット」に移動します。
「利用できるウィジェット」から「TOC+」を探して、クリックしたら「スクロール広告用」を選択して「ウィジェットを追加」をクリックします。
(WordPressのバージョンなどによっては、「追尾サイドバー」と表示されているかもしれません)

右の「スクロール広告用」ウィジェットのなかに、「TOC+」が追加されます。

以上で設定が完了です。
記事を表示して、スクロールするとサイドバーの目次がついてくるはずです。