ある程度ブログが続いて記事が増えてくると、お問い合わせフォームを設置したくなりますよね。
読者のさらなる疑問に答えたり、誤字脱字の指摘をしてもらえたり、コミュニケーションのツールとしても有効です。
私のおすすめは、Googleフォームというサービスを使って、簡単にお問い合わせフォームを設置する方法です。
この記事では設定ページの画像を使って説明していますので、ぜひチェックした上であなたのブログにもお問い合わせフォームを設置してみてください。
Googleフォームとは
アンケートや投票など、入力フォームが簡単に作れるGoogleのツールです。
Googleアカウント(Gmailが使えれば)があれば使えます。
入力項目や配置をGoogleフォームで設定してWordPressに埋め込むと、簡単にブログのお問い合わせフォームが実現できます。
お問い合わせ用のWordPressプラグインもありますが、プラグイン不要で実現できることはなるべくプラグインを使わないようにしましょう。
ブログの表示速度低下や、セキュリティ問題につながる可能性があるためです。
Googleフォームの設定手順
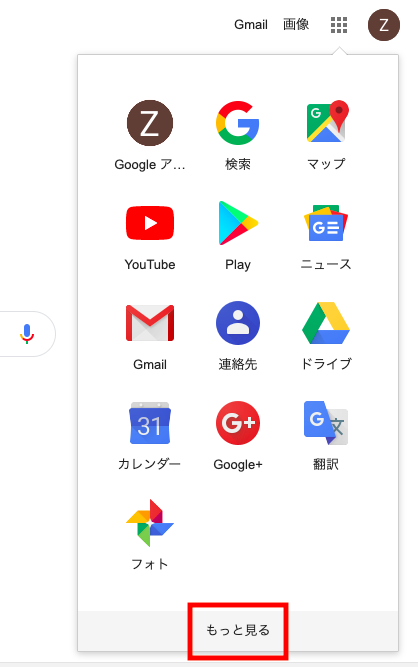
- Googleアカウントにログインした状態で、Googleホームページの右上メニューを開きます。
「フォーム」のアイコンがあればクリック、なければ「もっと見る」をクリックします。
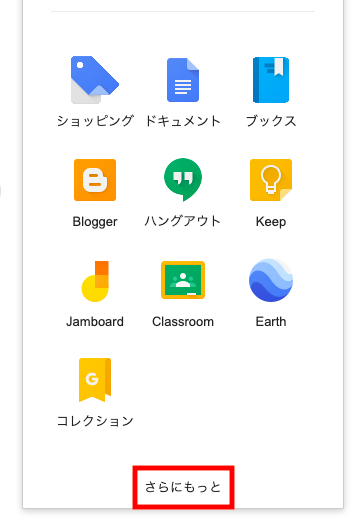
- その先にも「フォーム」がなければ「さらにもっと」をクリックします。

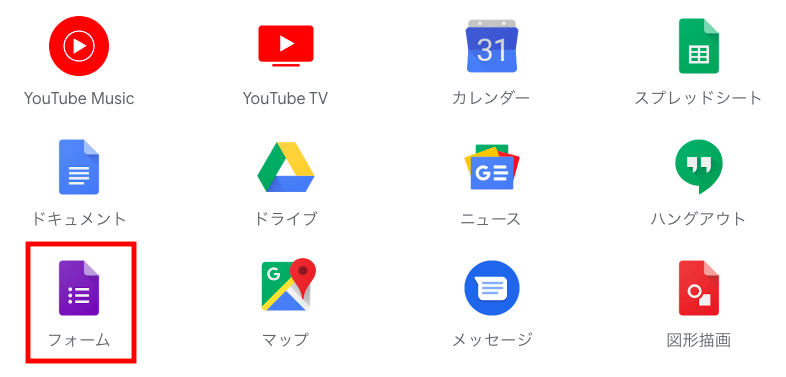
- Googleのサービスページが表示されたら、「フォーム」を探してクリックします。
ブラウザでページ検索した方が早いです。(Windows:Ctrl+F、Mac:command+F)

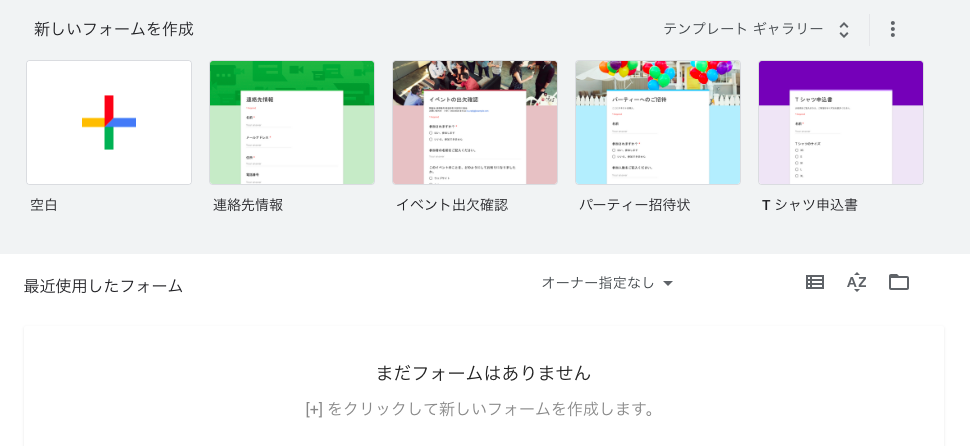
- 「Googleフォームを使う」をクリックします。

- フォームのテンプレートを選択します。
おすすめは「連絡先情報」です。

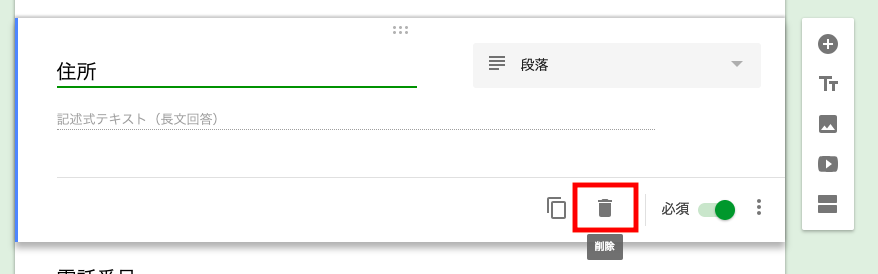
- 不要な項目を削除します。
削除するには、不要な項目をクリックします。

- 項目がフォーカスされたら、下部のゴミ箱マークをクリックして削除します。

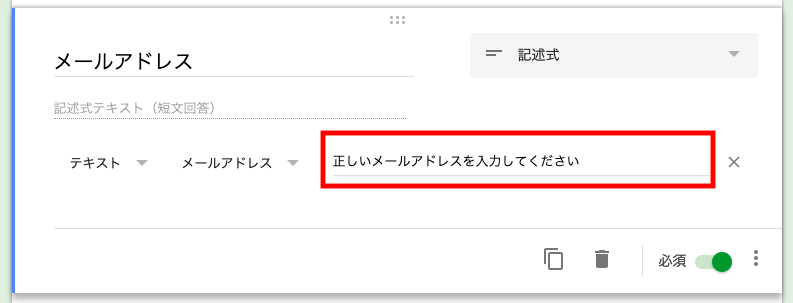
- メールアドレスは、形式が異なったときのメッセージを日本語で入力しておきましょう。

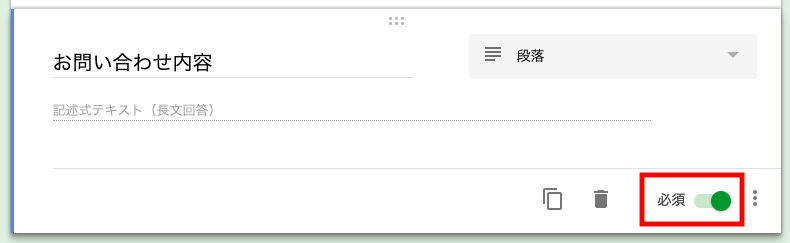
- お問い合わせ内容は必須にしておきましょう。

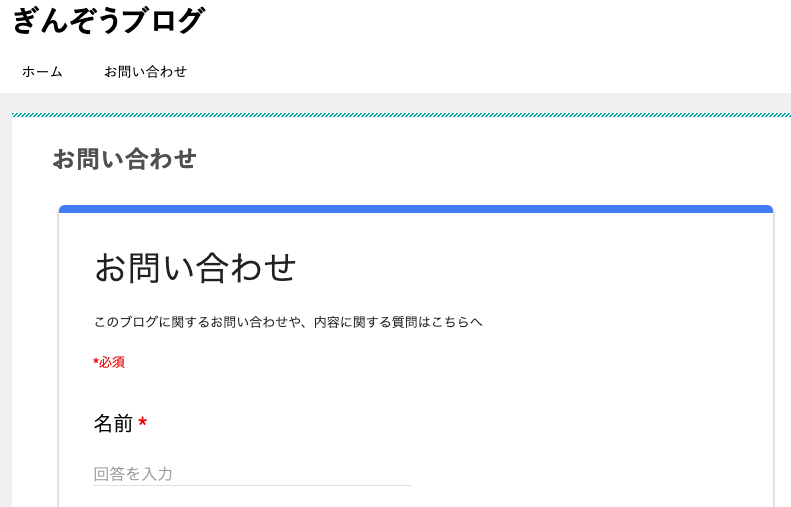
- フォームの名称と説明は、運用するブログに合わせて任意に変更・入力してください。

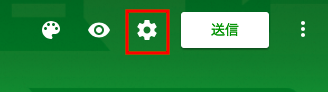
- 右上の歯車アイコンで設定を開きます。

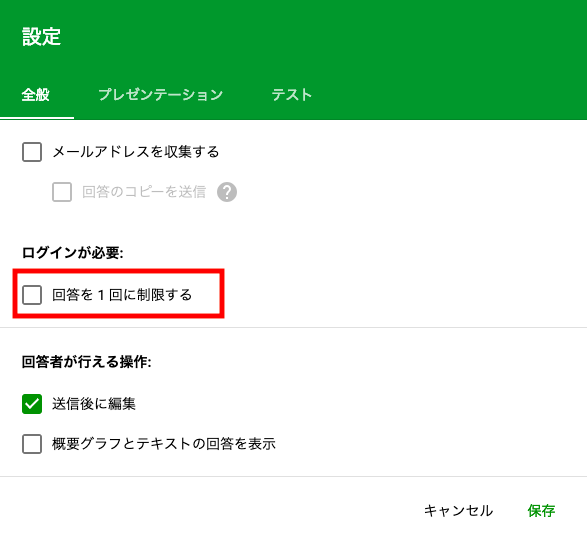
- 「回答を1回に制限する」のチェックをはずします。
※アンケートなど複数回の回答をさせたくないときに使います。

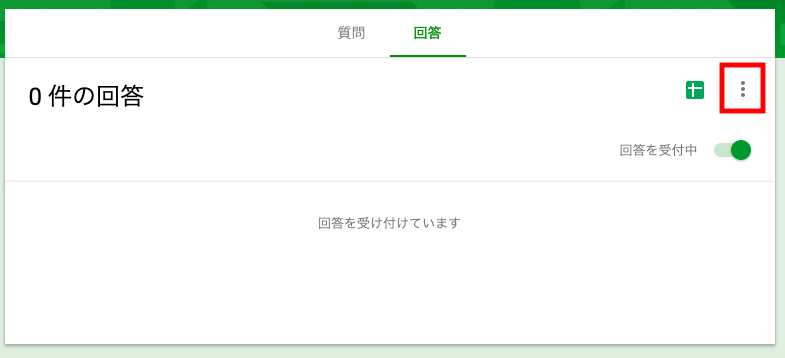
- 回答のタブを開いて、右のメニューアイコンをクリックします。

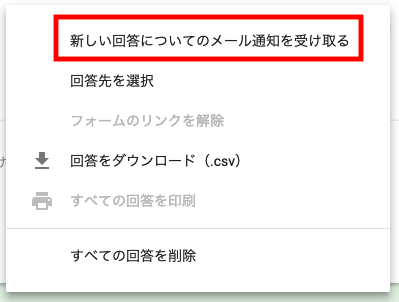
- 「新しい回答についてのメール通知を受け取る」をクリックしてチェックをつけます。
これでお問い合わせがあると、該当GoogleアカウントのGmailにメールが通知されます。

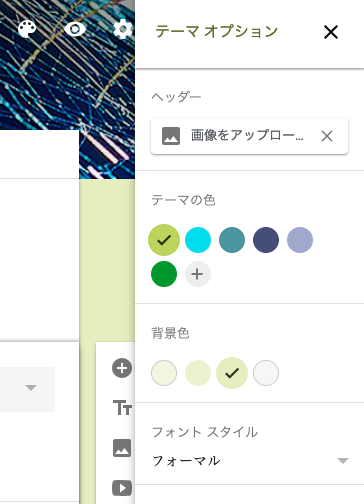
- デザインを変更したい場合は、右上のパレットアイコンをクリックします。

- WordPressに埋め込む場合、「テーマの色」「フォントスタイル」だけが反映されるようです。

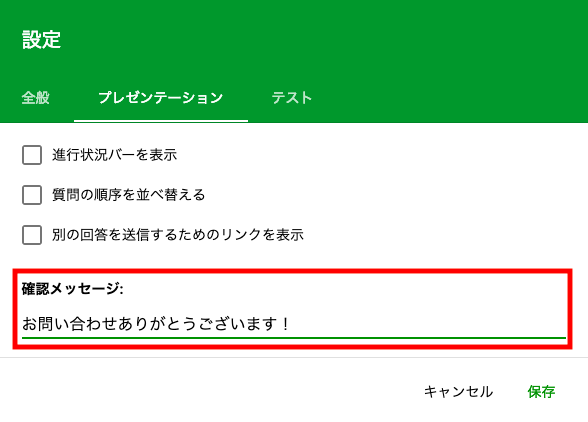
- お問い合わせを送信した後に表示されるメッセージを変えるには、設定アイコンをクリックします。

- プレゼンテーションのタブを開き、確認メッセージを変更して保存します。

WordPressへの設置
- 右上の送信ボタンをクリックします。

- 「<>」のタブを開いて、幅と高さを指定したら「コピー」をクリックします。
幅と高さは、実際に配置してからスクロールが発生しないように調整してください。

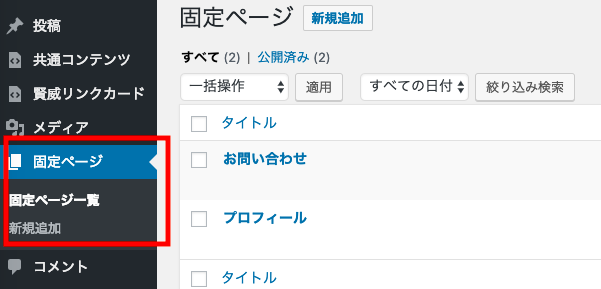
- WordPressの管理画面で、固定ページの新規追加をクリックします。

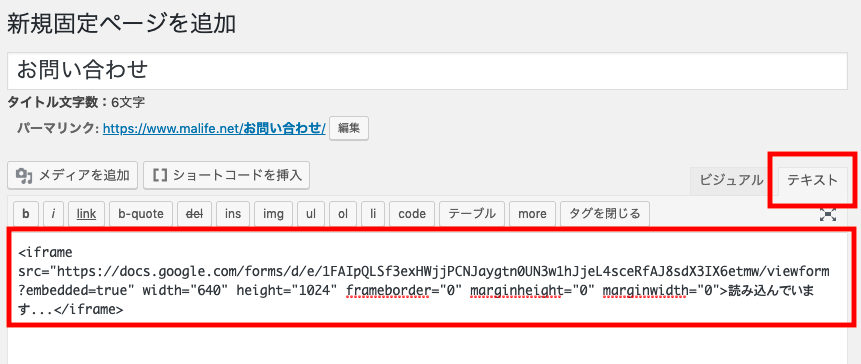
- エディタのテキストタブを開いて、コピーしたコードを貼り付けて保存します。

- プレビューなどで確認したら、実際に入力して通知メールが送信されるか確認しましょう。